When I started GitMarker, I looked for a CLI tool that would quickly bootstrap the thing as quickly as possible, then I found Yeoman, a generator ecosystem that can scaffold VS Code extensions and over 5600+ other projects.
Let’s get it started
First things first, make sure you have Node.js installed, then I run the following.
Installing Yo
1
$ npm i -g yo
Installing Yo Code - Extension and Customization Generator
1
$ npm i -g generator-code
Running Code Yeoman Generator
1
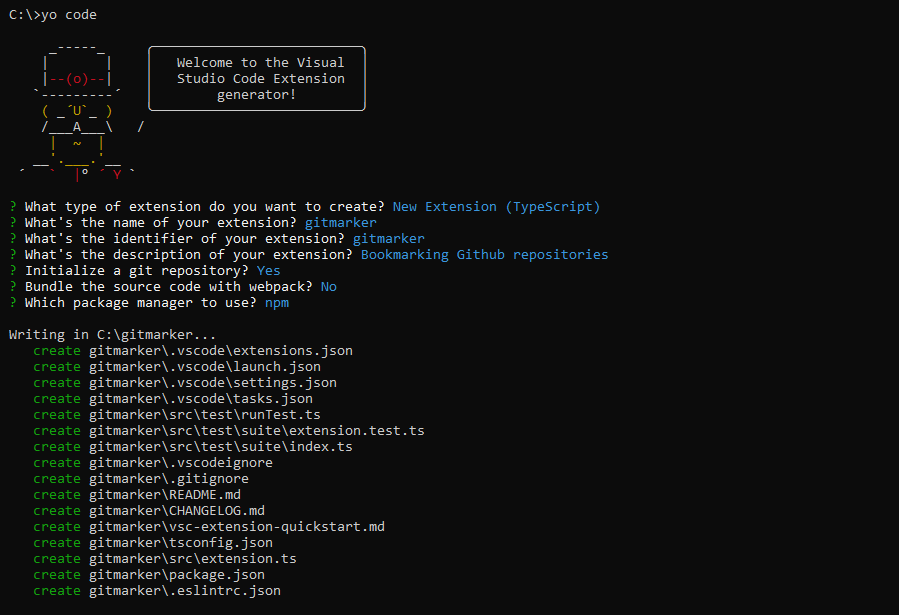
$ yo code
With the prompted options, I selected New Extension (TypeScript) instead of the existing templates, but you can pick the option that fits your project. I’ll talk more about TypeScript in the next chapter.
Then I was prompted to define these fields:
nameis the name of your extension, and it will also name its folderidentifieris the unique identifier of your extension. Make sure it’s not being used in the extension Marketplace to avoid problems when publishing itdisplayNameis the name that will label the extension when published. Make it cool!descriptionis a long text you can describe your extension, and it will be shown above displayName in the extension page on Marketplace
Notice that one of the generated files is package.json manifest. I’ll cover it in more detail in a further chapter.
Packing things up!
You must want to run your extension, and the quickest way is just to start debugging it by pressing F5. VS Code will open another instance, and the extension will be loaded as if it had been installed, but there’s not much to see initially. Within the following chapters, you will see how it got way more interesting.
VS Code extensions are packed into .vsix files, and there’s a handy tool for it named Visual Studio Code Extensions, as known as VSCE.
1
2
$ npm install -g vsce
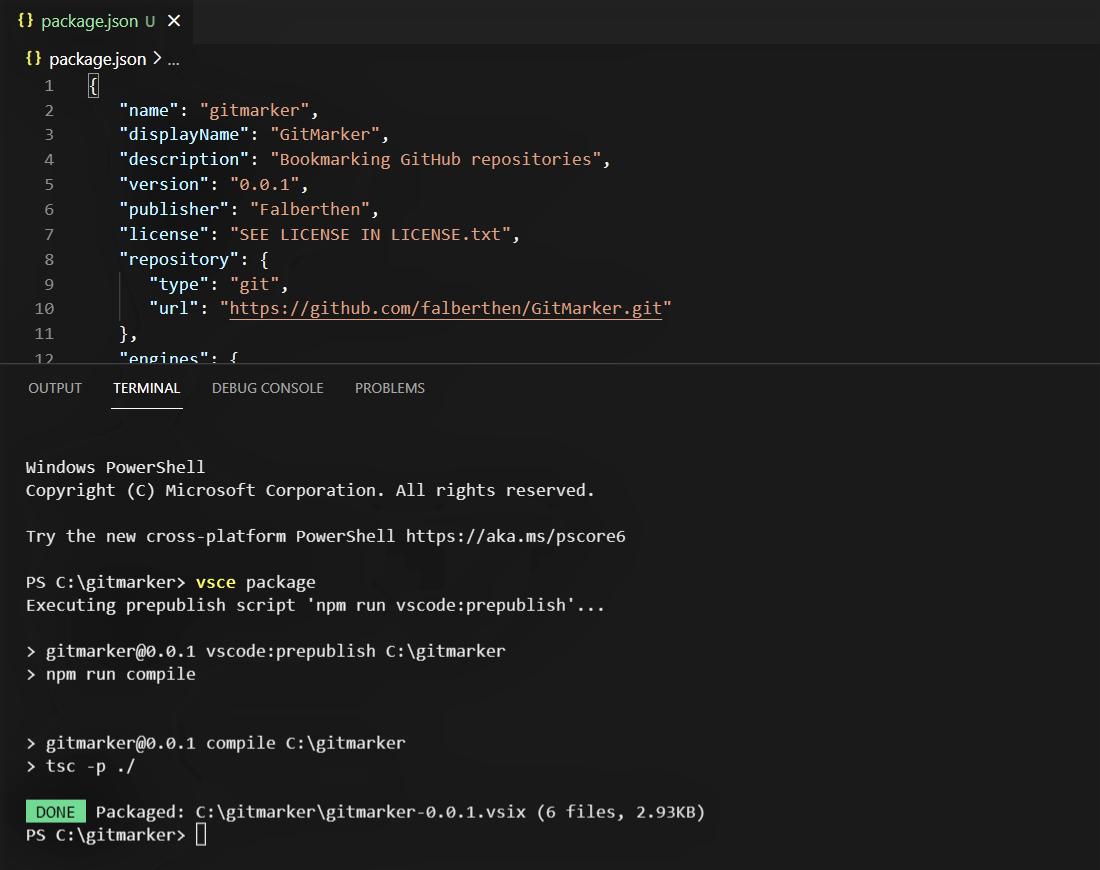
$ vsce package
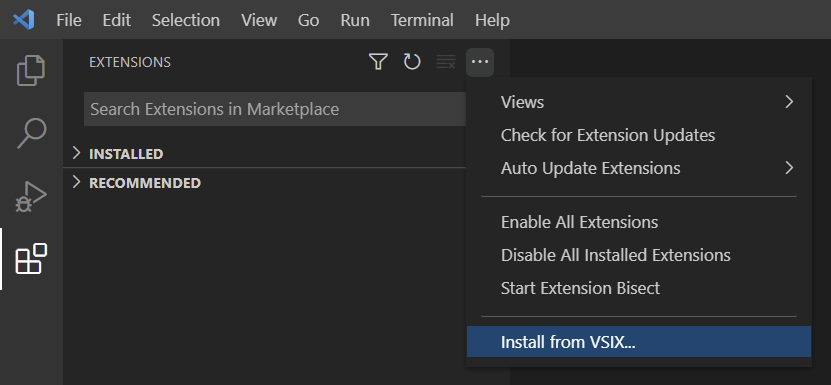
*Notice I added the publisher key that is required for publishing the extension. Finally, with the .vsix ready, you can now install it on VS Code
With this simple example, you have all you need to build your extensions. Of course, there are a lot more details about the building, testing, and publishing extensions, and the best source to learn all this is the official Extension API documentation. See you in the next chapter!