Finally, it’s time to discuss the package.json manifest file. According to the documentation, Every Visual Studio Code extension needs a manifest file package.json at the root of the extension directory structure. JSON stands for JavaScript Object Notation, and it is used for storing and transporting data. Any developer who has ever consumed a rest API, understands how easy it is to understand this format. GitMarker uses .json for importing/exporting bookmarks, which we will see in a further chapter.
I won’t be covering all the manifest capabilities and contribution points, but only those relevant to what I intended to do with GitMarker.
You’re welcome!
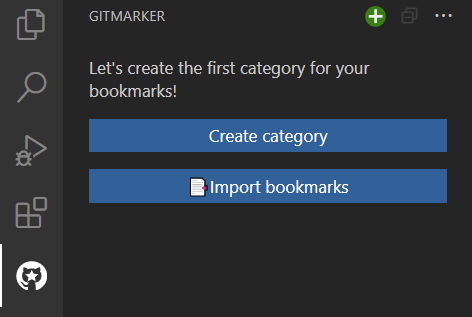
I previously talked about Views and View Containers and how to add content to them. GitMarker is a very simple project, and its only content is actually a Tree View. However, wouldn’t it be weird if the user’s first impression when activating the extension is to see an empty placeholder? That’s why you can configure what is called viewsWelcome for your views, and this is simple to handle, as you can see below.
"views": {
"viewsWelcome": [
{
"view": "gitmarkerView",
"contents": "Let's create the first category for your bookmarks!\n\n[Create category](command:gitmarker.createCategory)\n[📑Import bookmarks](command:gitmarker.importBookmarks)",
"when": "categoryCount == 0"
}
]
}view:
It’s the Id of your View.
content:
The content you want to display using Markdown, with link support only. You can make the text content cooler using some Emojis as I did 😃. I also set some links to commands I wanted the user to call.
when:
It’s a condition that must be valid for the UI element to be displayed, and you will find many of them throughout the package.json. In the case above, the condition checked a context variable I registered to store the count of Categories.
Following the documentation, I registered this variable as the following, where SET_CONTEXT constant has the setContext content. The final result will be like the one below.
vscode.commands.executeCommand(SET_CONTEXT, CONTEXT_CATEGORY_COUNT,
categoriesRepositories.categories.length);I’d like the Menu, please
There’s a crucial contribution point for setting up all the menus of your VS Code extension, and you can contribute to a huge list of elements of the UI to build the user experience accordingly. For GitMarker, I used the following options.
"menus": {
"commandPalette": [
{
"command": "gitmarker.searchRepositories",
"when": "categoryCount > 0"
}
],
"view/title": [
{
"command": "gitmarker.searchRepositories",
"when": "view == gitmarkerView && categoryCount > 0",
"group": "navigation@0"
}
],
"view/item/context": [
{
"command": "gitmarker.renameCategory",
"group": "inline@0",
"when": "viewItem == categoryItem"
}
]
}Notice that for each menu type, the object properties are the command you want to execute, the when clause to show them, and the group they’re ordered.
commandPalette
This array defines the available commands you want to display in the global Command Palette. Press Ctr + Shift + P and you will see them. I allowed searching GitHub repositories and exporting bookmarks commands to be displayed only when you have at least one category, while I restricted the others to be used from the Tree View nodes only.
view/title
This array defines what you can configure at the top of your view, such as items with icons and even the Views and more actions... menu. And again, I allow them to be displayed when the conditions are met to achieve the intended UI flow.
view/item/context
This array defines the explorer menu items, which in practice are each node of the Tree View I used on GitMark and covered previously. This allowed me to add some icons to trigger some commands I wanted the user to perform for each GitHub repository or category. I easily differentiate the two by using their contextValue, a string of vscode.TreeItem objects you can check on Building and refreshing a Tree View
You can check the full package.json file. See you in the next chapters!