Like any software, GitMarker must communicate with its users straightforwardly to inform the outputs of the user’s actions, provide selectable items, request confirmation, inform errors and exceptions, and so on. Also, it often needs to input data, like the term for searching GitHub repositories or Category naming. All the input/output can be done using the methods provided with vscode.window. Of course, this namespace is enormous; then, I’ll focus only on what I used from it.
It’s showtime
showInformationMessage
Let’s start with one of the most commonly used methods for showing a text message. You just need to call vscode.window.showInformationMessage, which expects arguments such as a string message to show.
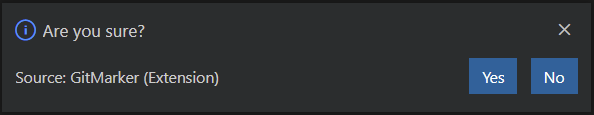
vscode.window.showInformationMessage('Hello World GitMarker!');And you can also use the optional items argument, an array of strings that will be rendered as actions in the message, which is very useful for building confirmation dialogs, and because showInformationMessage has a Thenable return, you can evaluate the chosen option like below.
vscode.window.showInformationMessage(
'Are you sure?',
...['Yes', 'No']
)
.then((answer) => {
if (answer === 'Yes') {
...
}
});
}Use showInformationMessage every time you need to inform something or ask for confirmation, but beware that flooding the screen with multiple consecutive messages can be very annoying once the user closes all of them manually (or by pressing ESC).
showInformationMessage
When informing errors is needed, the best alternative is using the vscode.window.showErrorMessage method, which has the same characteristics as the information one but differs with an error icon.
vscode.window.showErrorMessage('Houston, we have a problem');Please come in
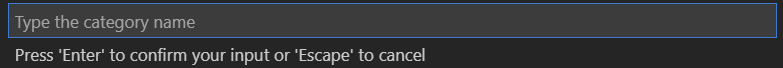
Sometimes we require the user to input data, and likewise the options above, vscode.window provides the vscode.window.showInputBox method for opening an input box to ask the user for input. It returns a Thenable promise that resolves to a string the user provided or to undefined in case of dismissal. You can (and should) pass the InputBoxOptions argument to define the behavior of your inputBox. You can check the documentation to see all available options.
You can see this in practice when GitMarker requests the user to type a Category name when creating categories.
Dialoguing
I needed GitMarker to provide ways the user could look into its operating system environment to accomplish some simple tasks, such as Importing and Exporting .json files with bookmarks or selecting the location folder for cloning GitHub repositories. The best way I found was using vscode.window.showOpenDialog and vscode.window.showSaveDialog methods.
showOpenDialog
It will show an open dialog to the user, which allows selecting a file for opening. Like everything we saw so far, it expects arguments of vscode.OpenDialogOptions. You can check the documentation to see all available options.
vscode.window
.showOpenDialog(openDialogOptions)
.then(fileUri => {
...
}
});As you can see, you can easily retrieve the Uri of the selected file from the Thenable return. Check the complete code and see how GitMarker imports bookmarks.
showSaveDialog
Quite the opposite of the OpenDialog, it will show a file save dialog to the user, which allows to select a file for saving-purposes. For the argument of vscode.SaveDialogOptions you can check the documentation to see all available options.
vscode.window
.showSaveDialog(saveDialogOptions)
.then(fileUri => {
...
}
});And again, you can retrieve the Uri of the selected file from the Thenable return. Check the complete code and see how GitMarker exports bookmarks.
In the following article, I’ll show you how I used QuickPickItems to display selectable items.
See you there!